Want your images to be in a row without all of the plug-in hassle? I did too, but this took me quite a bit of time to perfect. Now you, WordPress beginner, can follow these 5 steps:
1. Go to your website (www.yourdomain.com) and click “Customize” in the top left.
![]()
2. Click “Additional CSS” on the left sidebar that appears.

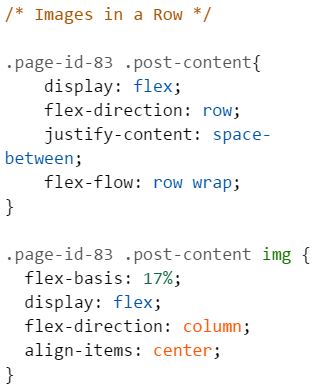
3. Into the “Additional CSS” textbox COPY AND PASTE BELOW
/* Images in a Row */
.page-id-83 .post-content{
display: flex;
flex-direction: row;
justify-content: space-between;
flex-flow: row wrap;
}
.page-id-83 .post-content img {
flex-basis: 17%;
display: flex;
flex-direction: column;
align-items: center;
}
END COPY AND PASTE
Your code should look like this:

4. You have to make TWO changes to the code. First, you will have to change the page-id number in the “Additional CSS” text area (where you copy/pasted). Simply replace the 83 with your page’s ID. Here is how to find the page-id:
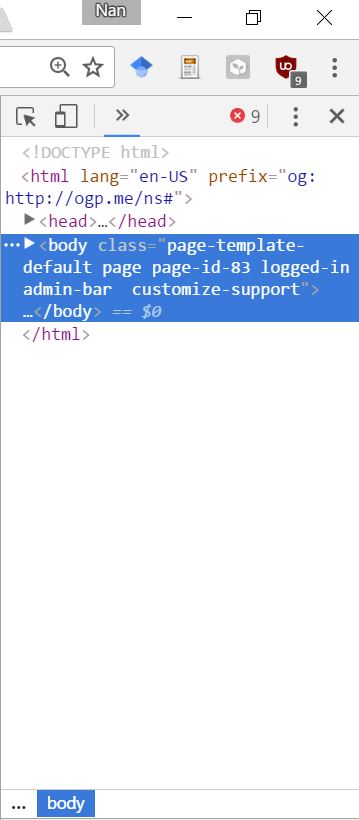
Be on the page you want to edit (www.yourdomain.com/pageyouareediting) and Right Click > “Inspect”. This will open your browser’s developer tool on the right sidebar. This contains all of the code for your website.
In the body section, you can find the page-id number. You will see it says page-id and a number unique to your page. Use this number (mine is 83 but yours will most likely be different).
5. Lastly, play around with the percentage for the flex-basis % in the “Additional CSS” text area (where you copy/pasted). Mine is set at 17% because I wanted 5 medium-sized images next to each other before they started a next row. If you want more images in one row, you will put a lower flex-basis % (ex: 10%). If you want fewer images in one row, you will use a higher flex-basis % (ex: 50%).
Voilà; you’re done!
Unless… you want to use PDFs (not images) like my Academic Writing page!
This process is a bit more lengthy. First, you need two awesome plugins. Install and activate PDF Image Generator and PDF Viewer.

 Now, use this code INSTEAD in the “Additional CSS” box:
Now, use this code INSTEAD in the “Additional CSS” box:
COPY AND PASTE BELOW
/*PDFs in a Row */
.page-id-83 .post-content{
display: flex;
flex-direction: row;
justify-content: space-between;
flex-flow: row wrap;
}
.page-id-83 .post-content .wp-caption {
flex-basis: 17%;
display: flex;
flex-direction: column;
align-items: center;
}
END COPY AND PASTE
Don’t forget to change the page-id number to your page’s unique identifying number and to adjust the flex-basis %. See above for those directions.
Ciao for now,
<3 Nan

